How to Tweet Links From Any Website With PixieBrix (In Just a Few Clicks)
If you’re often sharing insights with your community or your team, you might wish there was a way to tweet links from anywhere on the web with just a click. With PixieBrix, you can make that happen. Here’s how.

I have a lot of folks who follow me on Twitter for tips about Trello and fun products that I find. Sometimes when I stumble onto something cool, I want to share it quickly to Twitter, but there’s no “tweet this” button on the page, so I have to copy the URL go to Twitter and paste in my link and craft my tweet over there.
I had a hunch this process could be better, so I used PixieBrix to make a mod that can tweet links from anywhere with just the press of a key.
How to tweet links from any website with PixieBrix
PixieBrix is a low-code platform anyone can use to build actions and enhancements in Chrome to customize your online experience, make your online life easier, or streamline those little processes that can eat up a ton of manual work. From the PixieBrix marketplace, you can activate pre-built mods that do all sorts of things, like automatically send data to a spreadsheet, create Trello cards, or quickly tweet links from anywhere on the web.

With this mod I built, you can tweet a link through the PixieBrix QuickBar in a single click. You can get it from the PixieBrix marketplace here and add it to your free PixieBrix account. If you don’t already have an account, don’t worry! You’ll be able to create one from the marketplace.
Have thoughts about how I can improve this mod? Come over to the PixieBrix Slack community and let me know!
Read on to learn more about how this mod works!
How this mod works
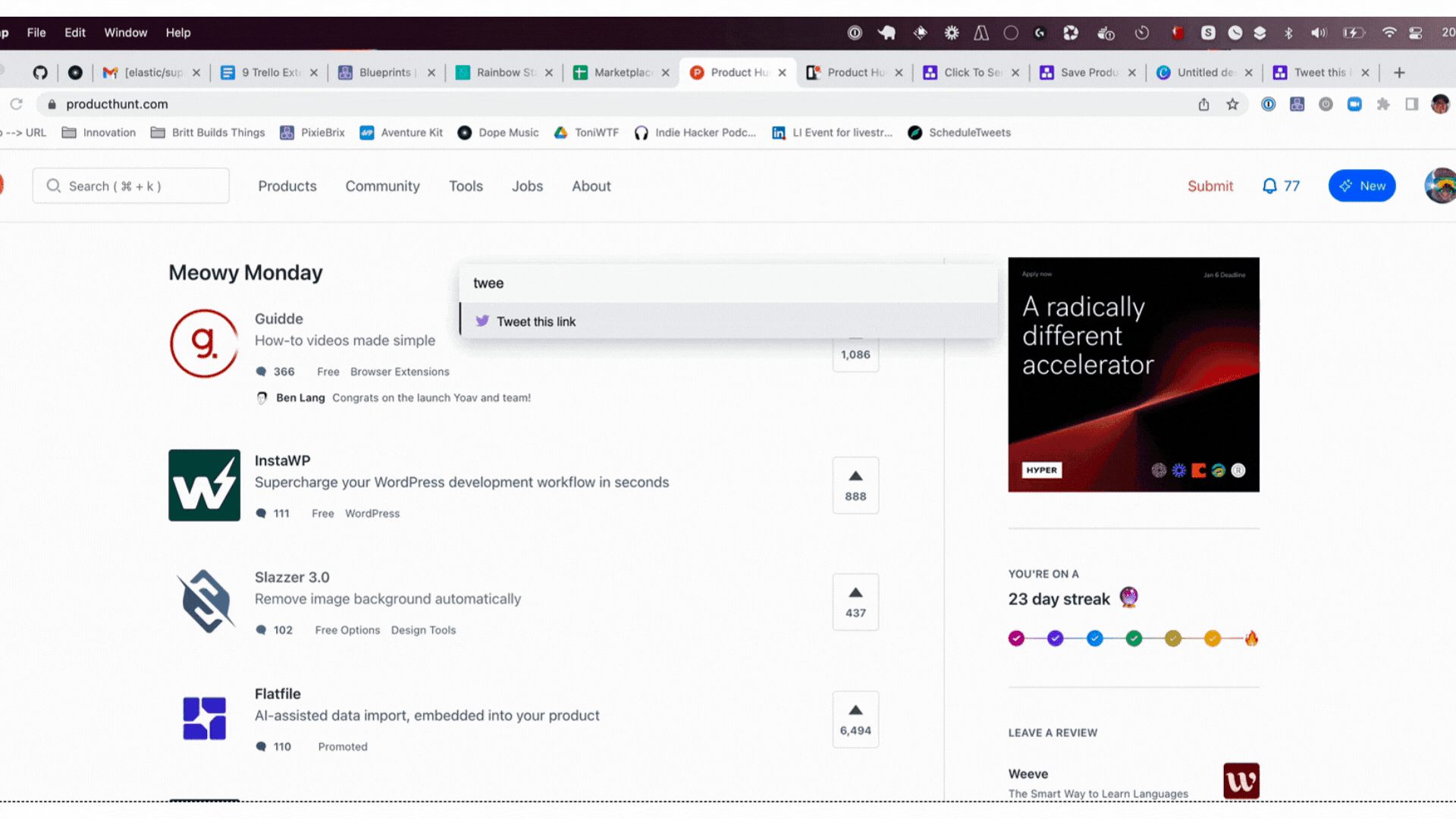
This is one of the most helpful, yet simplest, mods I’ve built yet. I simply open the PixieBrix command bar with a keyboard shortcut and select the “Tweet the Link” action, which grabs the URL from the current page and opens a new tab for composing a tweet with the URL already injected in the tweet copy, so I can just add my comment and share! It’s the fastest way to tweet links without opening Twitter manually!
How to tweet links with this mod
With just a couple “bricks” (that’s what we call the specific functions that execute specific actions in PixieBrix), I can grab the URL, open a new tab, and inject the original URL in the compose tweet box to tweet links from anywhere. Here’s how.
Quick Bar Command
I start by clicking the “Add” button in the top left of the PixieBrix page editor, and then select the Quick Bar option.
This is the way you signal to PixieBrix that you want to trigger your action with a keyboard shortcut via the Quick Bar panel.
Configuring this brick is easy! All you need to do is name the enhancement, then set the title of the action (which is the text you’ll see in the command bar). And just below that, you’ll want to configure the sites that have the option to run this enhancement. I prefer to be able to run it on all websites, and you can simply click “All URLs” to set that access pattern.
Open A New Tab
Next, I add the Open a New Tab brick, which, funnily enough… opens a new tab 😂. All you need to configure is the URL that you want the new tab to open.
Twitter makes this easy because of a dedicated URL that opens a new tweet prompt. That URL is https://twitter.com/compose/tweet, so I just place that in the URL field.
Wait for DOM Element
This is a sneaky gotcha because at first I tried to immediately inject the URL into the input field on that URL, but sometimes PixieBrix moves faster than my network and it fails. It’s smart to first do a check to wait before the input field loads before PixieBrix tries to inject the text.
Just add the Wait for DOM Element brick, and then use the selector to grab the text box on the Compose Tweet page. You can also just copy and paste this value [aria-label="Tweet text"] into the selector box.
!! Important! Before you walk away from this brick, go to “Advanced Options” and select the Target field then choose “Target tab”. This will make sure the action happens on the tab you just opened (the Twitter compose tweet page) instead of the original page you trigger the shortcut on.
Set Input Value Brick
We’re nearly done! The last Brick to add is the Set Input Value, which will allow you to specify an input selector on the page and then inject some text into it.
You’ll use the same selector value you used in the previous brick, because we were waiting for the text input to load and now we want to add the link in that same input element.
Once again, make sure you’ve adjusted the Advanced Options to trigger in the Target Tab and not the current tab!
Now, you can save your enhancement and give it a try to tweet links from any page! Selecting the Quick Bar action will grab the link, open a new tab to the Twitter compose tweet page, and inject the URL from the page you were on! Now just add any commentary, and send off the tweet!
How to do more than tweet links with this mod
Personally, I find this functionality to be exactly what I need, but in case you’re wondering what else you could do, this enhancement could do a lot more than just tweet links.
For instance, you could use this for sharing other places, besides just Twitter. LinkedIn and Facebook both have their own versions of the “compose a post” page you can prep a post with a link and then add your own text to send it off.
If you want to add more text to the post, you don’t have to stop at the URL… you could also add the Page Title from the page you are triggering the action on. I don’t typically do this because the social card will include the page title from the link, so it feels redundant, but I do see a lot of people clarify the content in the copy above the link… like TechCrunch!
You could also add the Generate Summary with OpenAI brick and let it generate a summary of the article to add in the tweet text. Get those robots to write those tweets for you!
Want to use this mod to tweet links from anywhere?
If you’re ready to add this to your workflows, you don’t have to build it from scratch like I did. You can just activate it here, and customize it by making a copy in the Page Editor.
Come join the PixieBrix community in Slack to get more ideas and help building enhancements in your browser that save you and your team time. Hope to see you over there!